キャラフレのスクリプトに限らず、プログラミングの勉強は何か画面に表示して、目で見ながら進めた方が効率が良いものです。
まずは、画面に1枚絵を表示するコマンドから押さえておきましょう。
【3-1】BGとEV
キャラフレのスクリプトで画像を表示する手段はいくつかありますが、最もシンプルで使う機会が多いのが、BGコマンドとEVコマンドです。
どちらも600×340pixelの画像データを表示するコマンドして使えますが、まずはその違いをみていきましょう。
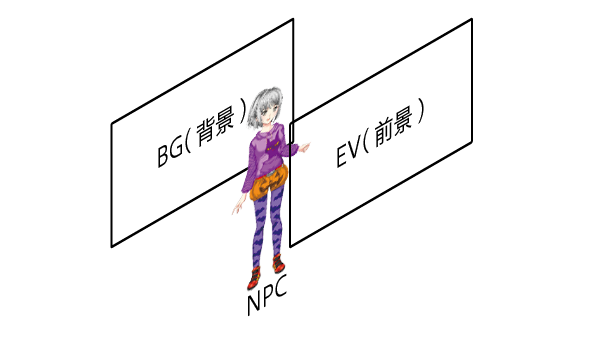
一番の違いが、BGは背景を表示するコマンドで、EVは前景を表示するコマンドということです。(図3-1)
BGコマンドは、キャラクターであるNPCの後ろに画像を表示するもので、フォーマットはJPEGに限定されます。画像フォーマットがJPEG固定なので、拡張子は省略して以下のように記述します。
コマンド
BG:ファイル名
//拡張子は.jpg固定で記述には省略
記述例
BG:scenedata001
と記述することで、scenedata001.jpgという画像ファイルを表示します。
ユーザーの方がアップロードしたファイルの場合は、「user/アップロードフォルダ名/ファイル名」と記述しましょう。
もう一方のEVコマンドは、NPCの手前に表示します。ストーリーもののコンテンツの場合は、イベント絵やカットインで割り込む画像の表示が目的です。
こちらは、JPG以外にもPNGやGIFなど、ブラウザで扱うことができる画像データなら表示可能で、構文は以下のようになります。
コマンド
EV:ファイル名.拡張子
//.jpg,.png,.gifなど拡張子込みで記述
記述例
EV:eventdata001.png
【3-2】画像の消去
表示した背景および前景を消去するには、以下のように記述します
背景の消去
コマンド
BG:Blank
前景の消去
コマンド
EV:Blank
例えば、EV:Blankのコマンドを使用すると、下にあるNPCやBGを再度見せることができます。
消去ではなく黒く暗転したい場合は、システムのデフォルト画像としてblack.png画像が用意されていますので、
EV:black.png
と記述することで暗転し、
EV:Blank
と記述することで、暗転解除になります。
【3-3】テキストの表示
画像の表示とテキストの表示を覚えれば、簡単な紙芝居もののコンテンツが作れますね。
キャラフレも初期の頃のユーザーコンテンツは、スライドショーという紙芝居形式のものが多かったですし、伝えたい内容を的確に伝える、優れたコンテンツが現在も作られていたりします。
テキストの表示は大きく2種類あり、セリフなどで使用されるメッセージ欄を使う方法と、画像をハーフで暗くして上に重ねるノベルモードがあります。
メッセージ欄は、ストーリーもののコンテンツでも、いわゆる「天の声」の演出に使われます。
コマンド
Message:[s][,color]
表示したい文章
//s=進行待ち秒数(各種設定でメッセージ送りが「コンテンツに従う」もしくは[自動送り]の場合のみ有効)
//color=表示色を#RRGGBB形式で記述。各色は00~ffの16進数
記述例
Message:10,#ff0000
表示したい文章1行目
表示したい文章2行目
表示したい文章3行目
のように記述します。この例では、まず3行メッセージを表示します。
文字の表示には、[各種設定]の[メッセージ送り] の設定によって、クリックを必ず待つ場合と待たない場合がありますが、この設定が[コンテンツに従う]もしくは[自動送り]の場合、進行待ち秒数を指定できます。
この例では、10秒経過すると自動的に進行しますが、[メッセージ送り]が[手動送り]になっていれば無視されます。
最後の引数は色指定で、#RRGGBB形式、各色は00~ffの16進数で文字色を設定できます。
進行待ち秒数の指定は、セリフを読み上げるボイスデータのあるコンテンツなどで利用することを想定します。それ以外にも、ミニゲームなどで使用する場合もあるでしょう。
ところが、[メッセージ送り]が[手動送り]に設定されていて、期待通りに動作しなく困る場合もあるかもれません。
そのような場合は、ユーザーの設定内容に関わらず、一時的に設定を変更するコマンドがあります。
コマンド
Avatar.MessageSkip:f
// 送り状態指定(f=0:コンテンツに従う | 1:自動送り | 2:手動送り)
記述例
Avatar.MessageSkip:1
このコマンドは各種設定の状態を書き換えるものではありませんので、スクリプトが終了するまで一時的な変更のためのものになります。
ストーリーもののコンテンツを作りたい場合、アドベンチャーゲームスタイルにするか、ビジュアルノベルスタイルにするかは、好みが分かれることでしょう。
次回は、ビジュアルノベルスタイルで、小説の地の文をしっかり読ませたい場合のためのノベルモードについて解説します。